VueRouter
前言
VueRouter(以下称为route)是Vue提供的路由组件,主要由3方面构成:
-
router-link:请求链接组件,浏览器会解析成a标签
-
router-view:动态视图组件,用来渲染展示与路由路径对应的组件
-
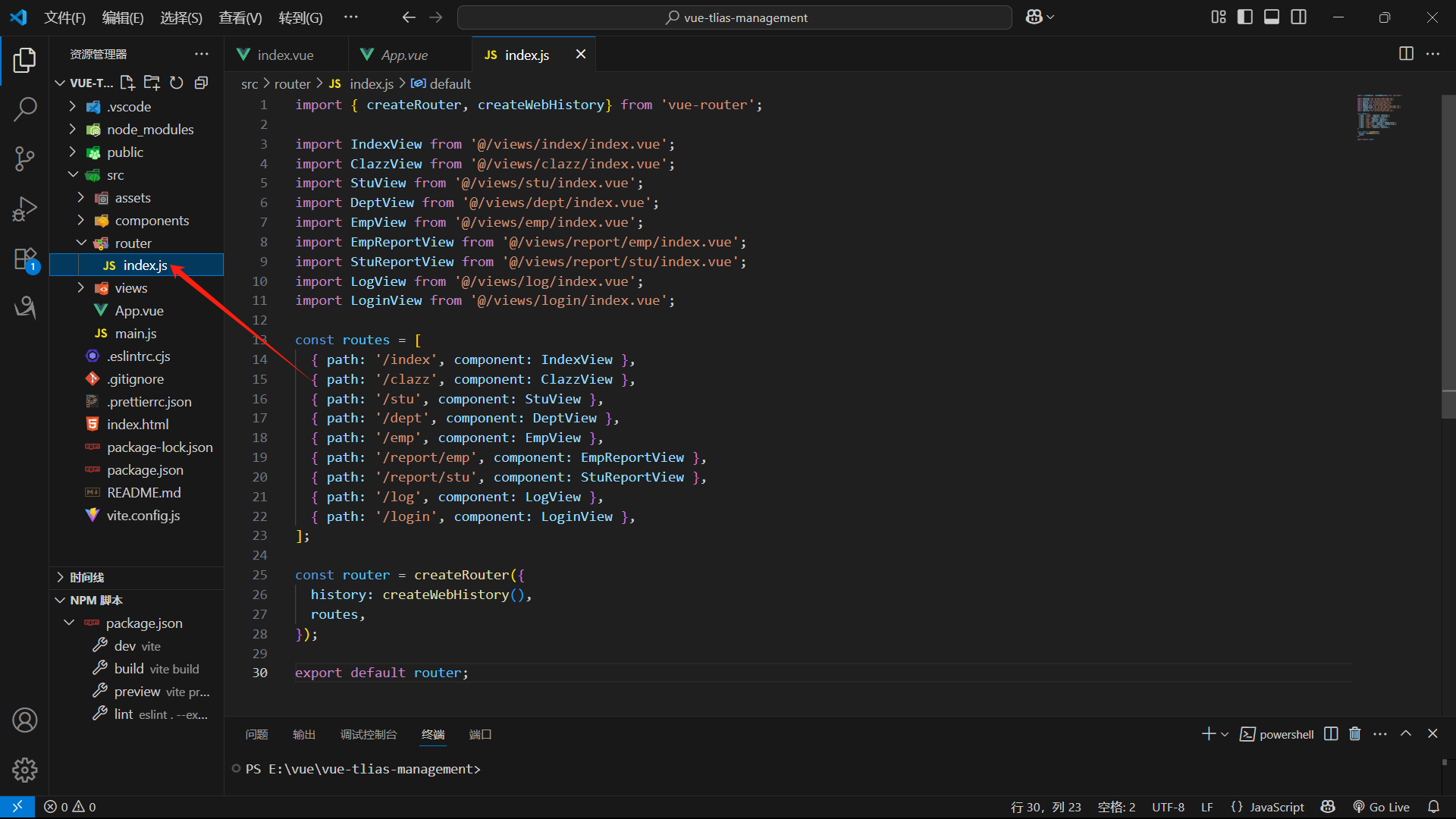
路由表router如下图

下面我们从三个角度了解route
router-link
该标签通常添加在button,menu等标签外,表示点击该组件,启动路由跳到下一个页面,例如
1 | <router-link to=""> //添加下一跳的地址 |
element的menu组件中集成了该功能上述代码等价于
1 | <el-menu router> |
在顶级菜单栏中添加"router"即可,会自动根据index中的内容寻找下一跳的地址
router-view
动态渲染组件,将下一跳的组件在标签位置渲染出来,通常加在具有container功能的标签内。例如
1 | <el-main> |
路由表router
决定该路径下,访问的组件是什么。
1 | import { createRouter, createWebHistory} from 'vue-router'; |
进阶用法:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 m1kasaz!
评论